Sur votre blog, vous ne souhaitez peut-être pas afficher tous les articles en entier sur la page d’accueil (ce qui d’ailleurs risquerait d’être mauvais pour votre référencement si vous ne faites rien contre le duplicate content).
Ça tombe bien, si vous utilisez WordPress, la balise faite pour vous existe déjà, c’est la balise more, mais elle ne vous affichera qu’un lien Lire la suite.
Pour rendre votre blog plus lisible et attractif, il y a des solutions : comme utiliser une image à la place de votre lien lire la suite.
Pour afficher une image plutôt qu’un lien vers la suite, rendez-vous dans l’éditeur (Apparence –> Editeur) puis content.php. Cherchez ensuite la chaîne :
<?php the_content('Read more...'); ?>
Notez au passage que quand vous utilisez ce fichier le « Read more » est traduit sur votre blog, grâce au underscore qui demande à WordPress de fournir une traduction. Maintenant remplacez le ‘Read more…’ par ‘<img src= »url-de-votre-image/image.jpg » alt= »Lire la suite »/>’
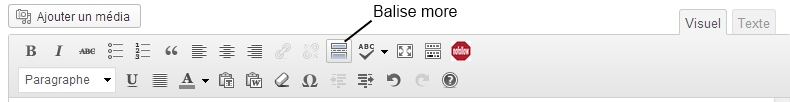
Pour utiliser cette image : lors de la rédaction de votre article, lorsque vous jugez que vous avez écrit l’extrait qui « attirera » le lecteur, cliquez sur la balise more :
Puis écrivez et publiez votre article. Et voilà, votre balise more est maintenant une image !



Bonjour Monsieur,
Tentant de créer un exécutable Python, j’ai suivi votre blog :
après avoir fait ‘pip install auto-py-to-exe’,
dans le dossier ‘Program Files\Python310\Scripts’ , je lance la commande
C:\Program Files\Python310\Scripts>auto-py-to-exe
j’obtiens :
‘auto-py-to-exe’ n’est pas reconnu en tant que commande interne
ou externe, un programme exécutable ou un fichier de commandes.
A bientôt 80 ans mes souvenirs de commandes DOS commencent à s’estomper (c’est le moins qu’on puisse dire!!!),
Quelques conseils seraient les bienvenus,
Merci d’avance et cordialement
Bertrand GUERIN
Bonjour,
merci pour le commentaire. L’article est celui-ci : https://blog.partiprof.fr/creer-simplement-executable-python/ ?
Si oui quelle indication donne pip install auto-py-2exe ?
Bonne journée et bon courage !
Jérémy.
Merci pour votre réponse
J’ai entré :
C:\Program Files\Python310\Scripts>pip install auto-py-2exe
J’ai en retour :
Defaulting to user installation because normal site-packages is not writeable
ERROR: Could not find a version that satisfies the requirement auto-py-2exe (from versions: none)
ERROR: No matching distribution found for auto-py-2exe
Pensant à une erreur de saisie, j’entre :
C:\Program Files\Python310\Scripts>pip install auto-py-to-exe
Cela semble accepté.
Defaulting to user installation because normal site-packages is not writeable
Requirement already satisfied: auto-py-to-exe in c:\users\gérard\appdata\roaming\python\python310\site-packages (2.20.1)
Que faire ensuite ?
Cordialement
B.GUERIN